Understanding Time to First Byte (TTFB) and How to Improve It
Introduction
Time to First Byte (TTFB) is a crucial metric that measures the speed and performance of a website. It is the time interval between when a user's browser sends a request to a server and when it receives the first byte of the response. A high TTFB can negatively impact the user experience and lead to a high bounce rate, while a low TTFB can improve engagement and overall satisfaction.
What is TTFB?
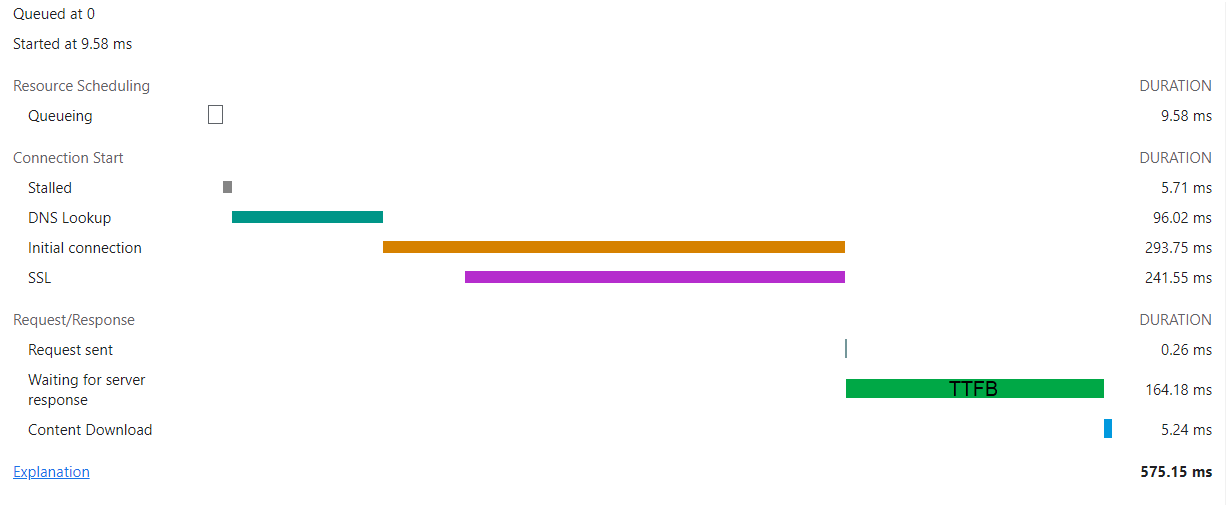
TTFB is the amount of time it takes for a browser to receive the first byte of a response from a server when a request is made. It is an important factor in website performance and can be influenced by several factors, including server hardware, network speed, server software, and the size of the response.

Why is TTFB Important?
TTFB is important because it directly affects the user experience. If a website takes too long to load, users are likely to become frustrated and leave, leading to a high bounce rate. On the other hand, a website with a low TTFB is perceived as fast and responsive, leading to improved engagement and a better overall experience. TTFB is that first metric to look at, as a lot will depend on how well it performs. Nothing will get painted in the screen before this first checkpoint. Having a good TTFB can be a tremendous kick-start on the whole page load process. On the other hand, a poor TTFB will necessarily contribute to a slower FCP (First Contentful Paint) or LCP (Largest Contentful Paint).
What is a good TTFB?
According to Google we can frame TTFB as:
- Good: below 0.5 seconds
- Needs improvement: between 0.5 and 1.5 seconds
- Poor: greater or equal to 1.5 seconds
How to Improve TTFB:
Here are some ways to improve TTFB:
- Use a Content Delivery Network (CDN): CDNs can significantly reduce TTFB by caching frequently accessed content and reducing the distance between the user's browser and the server.
- Use a Faster Hosting Provider: Consider using a faster hosting provider with better infrastructure and optimized server configurations.
- Optimize Server Hardware: Make sure the server hardware is powerful enough to handle the traffic and is not outdated.
- Optimize Server Software: Make sure the server software is well-configured and optimized to reduce the time it takes to process requests.
- Reduce the size of the response: Minimizing the size of the response by only including what's critical for first render. For instance, if server side rendering is activated, only include what's visible on the viewport (above the fold).
- Enable Compression: Compressing the response data before sending it can reduce its size, thus improving the TTFB.
- Monitor and Test Regularly: Will not improve TTFB on its own but regularly monitoring and testing TTFB will ensure that it remains low and will help identifying any issues that may arise. Some techniques already described in the blog can help understand if given content can be removed from the TTFB response. Have a look at How to build a simple web scraper, How to test changes on a live page without redeploying it or Top performance tools.
Conclusion
TTFB is a critical aspect of website performance that can greatly impact the user experience. By following best practices and regularly monitoring and testing TTFB, website owners can ensure that their site is fast and responsive, leading to improved engagement and a better overall experience.