How to test changes on a live page without redeploying it
This post shows a way to use WebPageTest to test changes on a page (client side) without having to redeploy or scrape it (for more about scraping, have a look at this other post). This can be very handy to do a few tweaks on a page to understand what impact could they have if actually implemented in the code base.
Here are just a few use cases:
- Testing a third party integration - we want to have an idea what impact a third party can bring on main metrics without actually integrate it.
- Change the page behavior - since we can inject scripts, we can influence what the page loads, how it loads and therefore experiment with different behaviors, understanding its impact.
In order to accomplish it, we will use the “Inject Script“ section in WebPageTest “Advanced“ tab.

Here, we are able to provide javascript code that will be run after the document has started loading.
For example, we want to test an integration of an external script (as if this was part of the site itself).
We can add the following code snippet that pulls a script from Disney :):
(function () {
var script = document.createElement('script');
script.src = "https://cdn.registerdisney.go.com/v2/outer/DisneyID.js";
script.async= true;
document.getElementsByTagName('head')[0].appendChild(script);}
)();
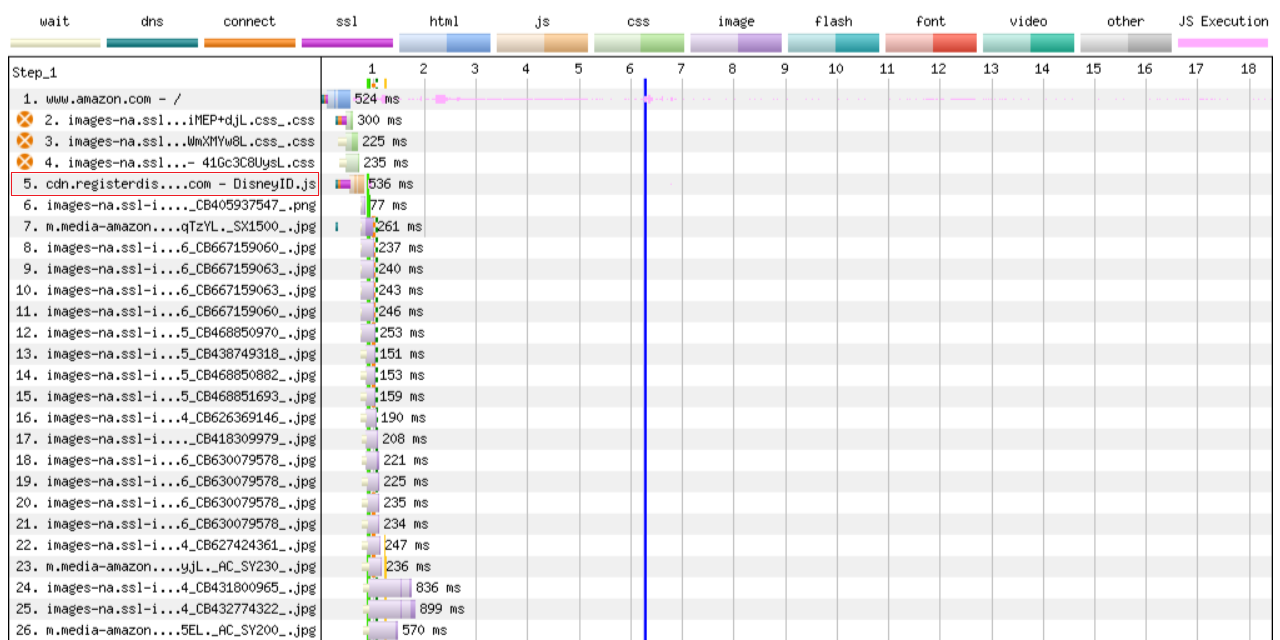
Pick up your site (assuming it does not integrate with Disney). We could test how the integration would be by simply executing this block of code while the page is loading. This will make the page pull this extra script, which can help us understand what would be the cost of making users download an additional file.
If you run this code on your site (in the example, we are running on amazon.com) we would verify that the Disney script is being loaded as part of the page, although it's not part of the live page.